How to Change Font Style in Instagram Caption
Create a font

I used to waste way too many hours trawling through fonts lists, desperately trying to find the right one, but with nothing really hitting the spot. Eventually, I realised it might be a good idea if I started reaching for my pen and pad to design my own solutions, rather than getting bogged down in those nightmare lists of indecision.
Getting familiar with the ins and outs of characters, and trying to capture the mood you're wanting to convey with typography is a handy skill set. Yes, it takes practice, but each time you try, you'll learn a whole heap of new things.
For example, designing your own type really helps you appreciate how subtle differences can have a big overall effect and how the wrong type choices can really dull your concept.
This tutorial is going to help get you get started with making your own fonts. Over the next three pages, I'm going to share with you a technique and process I've developed over the years.
First, you'll need to get your materials in order. Nothing too fancy: just some A3 tracing paper, a 2H pencil, fine liners, a good rubber, sharpener, ruler and some masking tape. Let's begin.

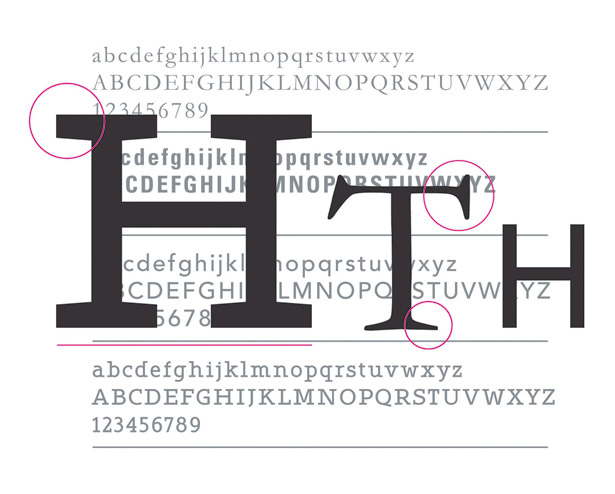
1 Study fonts
Begin by familiarising yourself with the characters in fonts. Open a program such as Adobe InDesign or Illustrator and type out the alphabet in a few favourites. Ascertain why you like them, and what consistencies and inconsistencies are apparent.

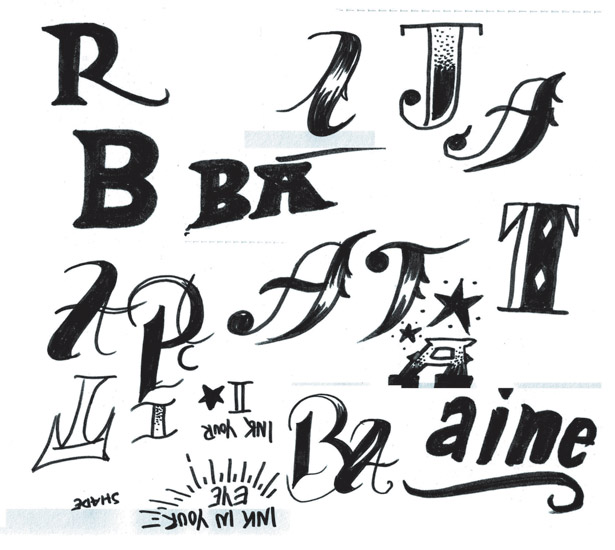
2 Start sketching
Next, open up your sketchbook and begin loosely experimenting with different typefaces. Start by drawing some characters from your favourites list; as you build in confidence, begin adding your own. There's no right or wrong at this stage, so just play.

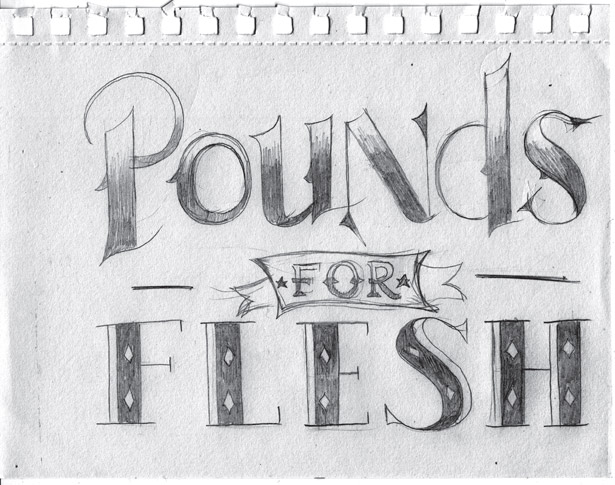
3 Sketch loosely
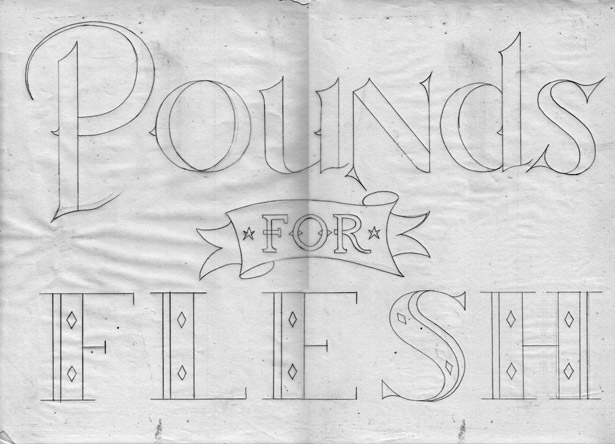
You should now be confident enough to use a concept to help tie all your sketching together. Here, we're creating the main typography for a fictional tattoo parlour called 'Pounds for Flesh'. You can use the file Loosesketchreference.jpg for inspiration.

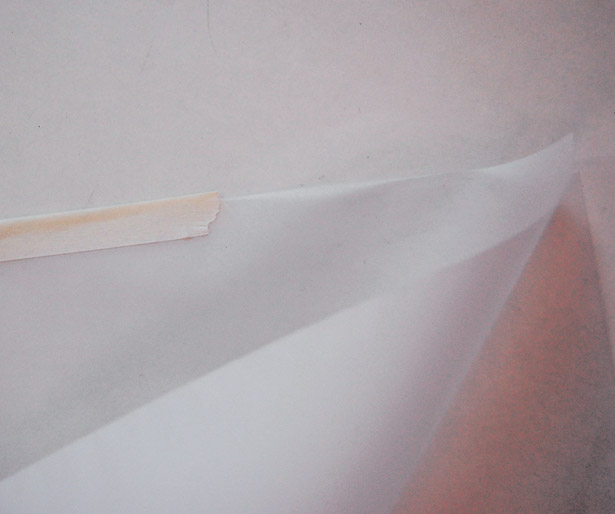
4 Two sheets
Once you're happy with your loose sketch, it's time to start a bigger, more focused version. Get two loose sheets of tracing paper and line them up on top of one another. Use a strip of masking tape to stick them together, folding it over the top.

5 Draw guides
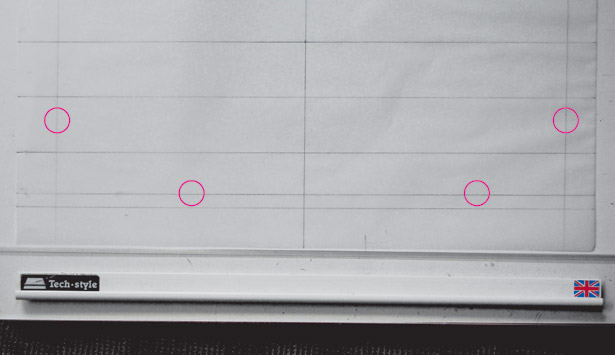
On the bottom sheet, start marking up some guides so you can place your characters accurately. Divide the page across its width and length to find the centre point of the paper. From that point, draw lines across the full width in 4cm increments, as shown here.

6 Simple rules
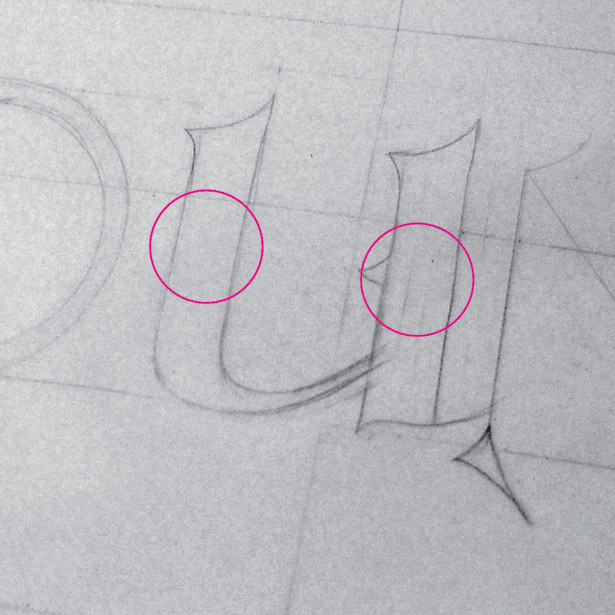
Our first word has six characters, which we'll space equally across the top. However, we need to lay down a couple of rules. For example, the o and n need to be wider than the d, u and s. Aim for around 1cm for the width of the u's stems (marked in the image).

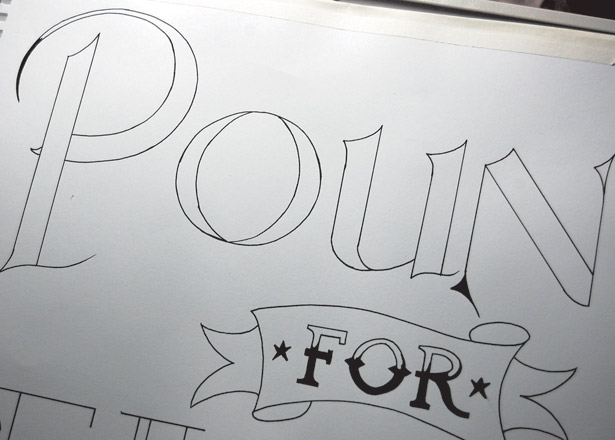
7 Sketch characters
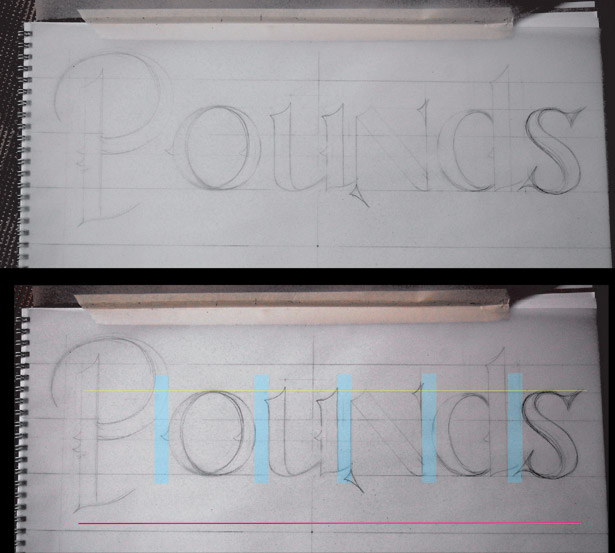
This step requires a bit of trial and error. Start by loosely sketching your characters, paying attention to the spacing across the full width of the page and between each character, as well as their height. Don't try to be exact: just get a feel for the drawing and spacing.

8 Introduce consistency
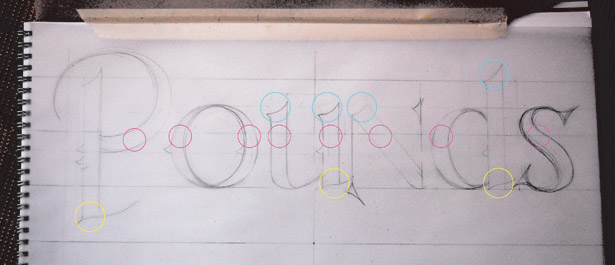
Next, make some slight changes to some of the characters to introduce consistency. Note the o here, which now has a vertical stress to the centre. Study your characters, checking each one to see where consistency can be incorporated.

9 Draw o
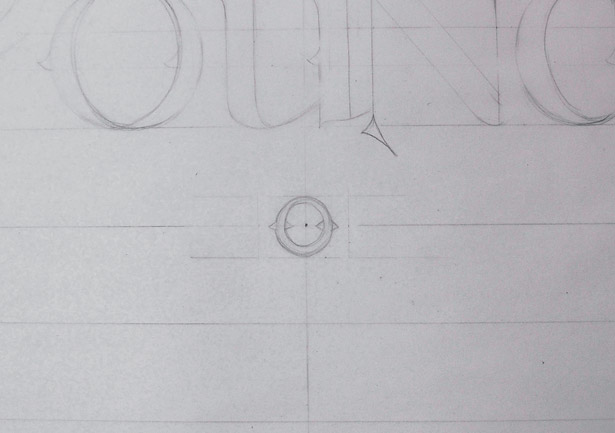
Once you're happy with how your first word is working out, it's time to move on to the next one. In our example, this is 'for'. I've begun by drawing the central o smack in the middle of my page, which fills up a space that's around 2.5x2.5cm in size. I've then gone on to space the f and r equally on either side. Note that you'll need to take into account the spurs on the o and the serifs on the r when you're doing this.

10 Tie a ribbon
Time to add some decoration. Place two stars evenly from the f and r and then start tackling a ribbon shape. Give the 'for' some breathing room and ensure you keep the width and height equal throughout the four sections: the front, the wraparound and the ends.

11 Flesh it out
Now let's move on to 'Flesh'. Measure the width of 'Pounds', adding vertical guides aligned to the stem of P and the end of s to use as start and end points. Then create a baseline by drawing a guide 1cm above the lowest guide already in place.

12 Strike a balance
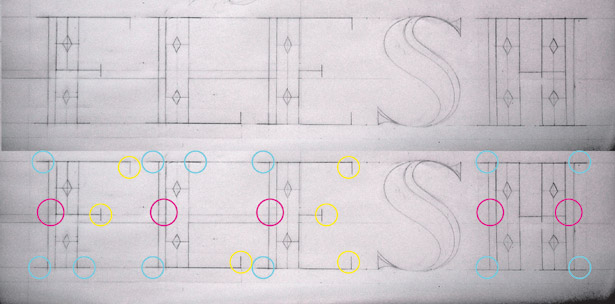
Begin sketching out 'Flesh', trying to strike a balance between each letterform. Most of these characters (each 5.5cm wide) are made of the same parts. The stems are 1.5cm wide with a line set 5mm to the left. I've marked up more consistencies to consider, too.

13 Describe a curve
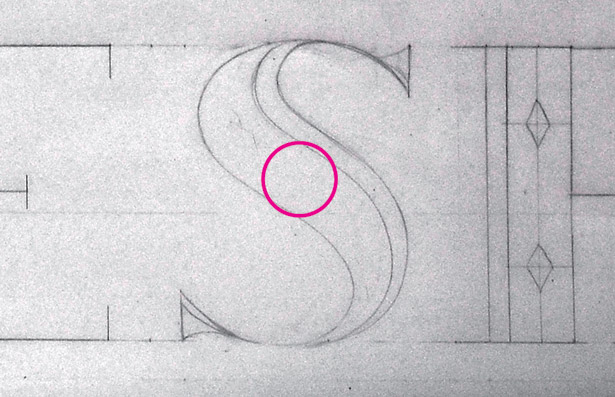
The letter s will be the trickiest – with the other characters being so straight, it will stick out like a sore thumb, throwing off the balance of the word. Keep the s's curve at 1.5cm in the centre, so it matches the stems in the rest of the characters.

14 Finesse it
Once you're happy, it's time to use the top sheet of tracing paper you attached earlier to really add finesse to your drawing. This should be the fun part. Remember that you can just replace the paper if you need to start over because you think you can do better.

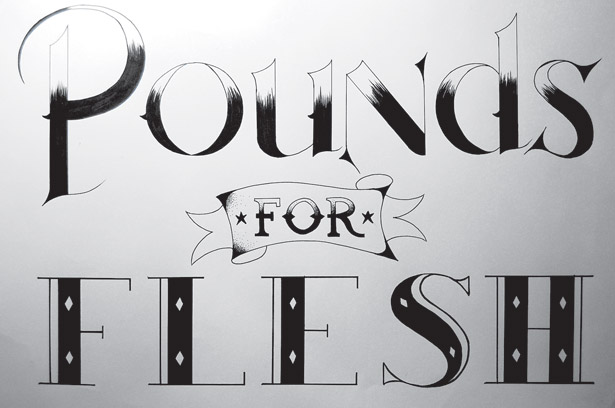
15 Ink up
When you've completed the top sheet, it's time to use it as the template for inking up a final version. Remove the bottom sheet of tracing paper and place a fresh new sheet over the top, sticking it down with masking tape. Begin tracing your outlines with a pen.

16 Add effects
With the outlines ready, let's fill them in. Instead of making them solid black, you might want to try out some effects. I've experimented with creating the illusion of light with stippling, or making strokes that fade as they pass into the light.

17 Experiment
Don't be afraid to experiment: you can easily replace the top sheet, so you don't have to start again from scratch. I messed up 'Flesh', making the lines too thick and creating a dodgy H, so I started over on a new top sheet. When you're finished, it's time to scan it in.

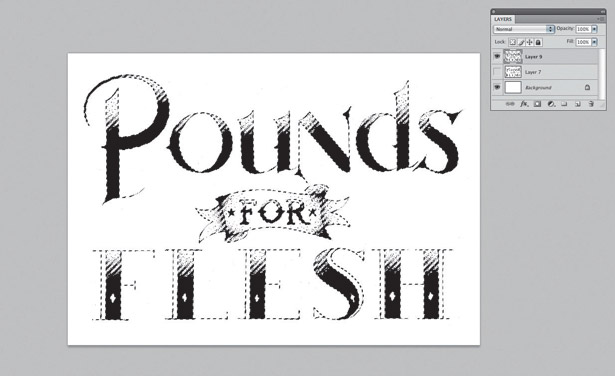
18 Open files
Scan at high res and open the files in Photoshop. If, like me, you only have an A4 scanner, stitch the two pieces together and select Image > Adjustments > Levels. Tweak the sliders so that the blacks get darker and the whites get lighter, creating more contrast.

19 Photoshop magic
Now choose Select > Colour Range. Click on the highlighted area and press OK. Next, you should create a new layer, keeping the marquee selection around the object. Hit Shift+Delete. Select a colour you like and press Return. You now have a free object that you can use as you please.
For more info on type terms and tips, check out the What is Typography? and best free fonts posts on our sister site Creative Bloq.
Related articles
How to Change Font Style in Instagram Caption
Source: https://www.creativebloq.com/netmag/create-font-2117095
0 Response to "How to Change Font Style in Instagram Caption"
Post a Comment